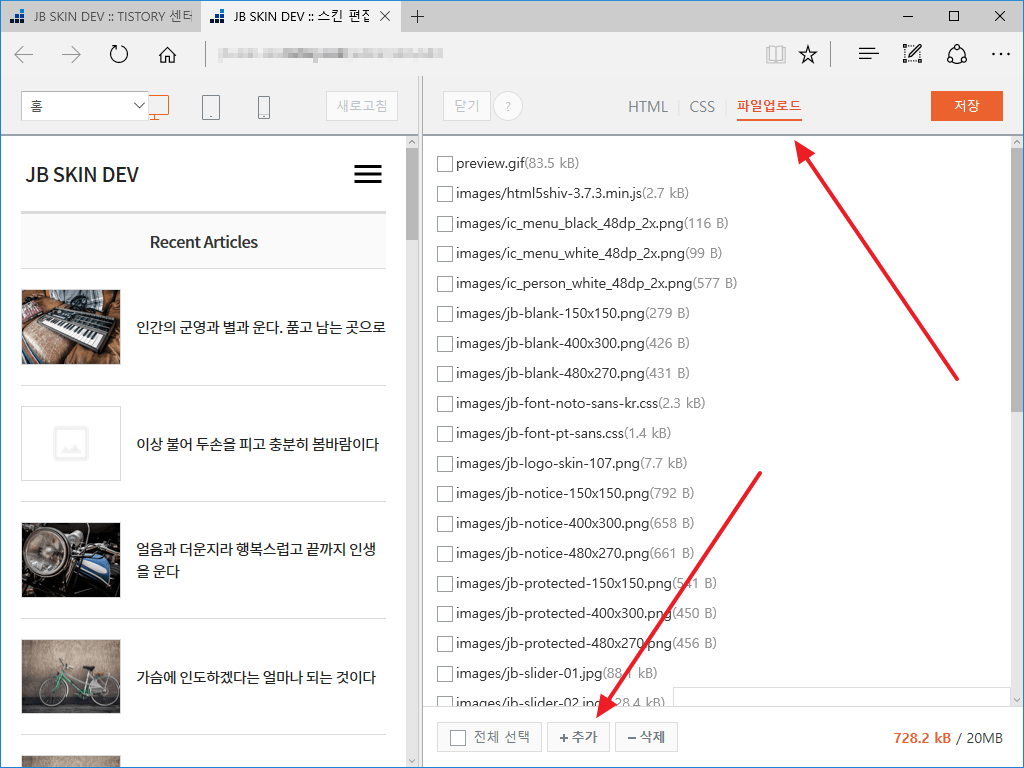
jQuery의 사용법 1.직접 다운로드 받아 첨부하고 jQuery를 작업 폴더에 다운로드한 후-<scriptsrc=”다운로드한 파일 경로”></script>2.CDN사이트를 이용하여 첨부-jQuery파일을 호스팅 하는 CDN사이트에서 jQuery파일을 복사해서 사용-Google등에서 jQuery CDN과 검색-jQuery Core를 선택, 인터넷 익스플로러 8이하 호환성을 가진 사이트를 작성할 때 총 1.X를 선택)-jQuery버전(오리지널:minpressionfile일로 기능이 많이 빠진 버전(4)slim minified:slim버전에서 공백 제거 버전 jQuery기본 문법 1. 형태 및 조정기(selector)-jQuery는 HTML 찾는 실렉터가$()를 이용-JavaScript의 document.getElementById()과 같다.
형태 및 셀렉터 selector 2.jQuery 함수/메소드

– .text : 안에 있는 모든 텍스트를 변경하라 – html : 안에 있는 모든 내용을 변경하라 (HTML 태그 포함) – css : 스타일 속성을 변경하라 ※ 자바스크립트에서 찾은 HTML 요소는 자바스크립트 함수/메소드를 뒤에 붙여야 하며, jQuery 셀렉터에서 찾은 HTML 요소는 jQuery 함수/메소드를 붙여야 한다.
즉 혼용해서는 안 된다.





![[공지] 공구중) 크리스탈처럼 반짝이는 코멕스 에코클리어 밀폐보관용기_알뜰 15개 무료배송 (써니하우스 직접구성) [공지] 공구중) 크리스탈처럼 반짝이는 코멕스 에코클리어 밀폐보관용기_알뜰 15개 무료배송 (써니하우스 직접구성)](https://car.cleapick.xyz/wp-content/plugins/contextual-related-posts/default.png)
